Hallo Leute
Da es bei MVVM Projekten wenn man diese korrekt aufteilen möchte eine gewisse Projektstruktur innerhalb der Projektmappe notwendig ist, ist einigen sicher bekannt.
Wem das Pattern MVVM kein Begriff ist kann dieses hier gerne nachlesen.
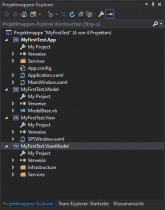
Um das Pattern zum einen einzuhalten und das Projekt auch für Unittests tauglich zu machen gibt es einige Dinge zu beachten, das wichtigste dabei ist wohl das gewisse Schichten voneinander abgekoppelt sind. So z.b. das das ViewModel die View nicht kennt, also keinen Verweis darauf besitzt. Eine MVVM Projektmappe sieht im minimalfall wie folgt aus:
Wer schon das ein oder andere Projekt im MVVM Stil aufgesetzt hat weis das es eine stupide Arbeit ist die Projektmappe so aufzusetzen. Die ganzen Projekte (Klassenbiblitotheken, WPF Start-Projekt, WPF Usercontrol-Biliothek) erstellen, die Verweise setzen, auf die Namenskonvention achten damit am Ende die Namespaces sprechend sind usw. Anschliessend muss man dann auch noch alle Verweise auf die Projekte gegenseitig setzen. Z.b. benötigt das ViewModel einen Verweis auf das Model, die View einen Verweis auf das ViewModel usw.
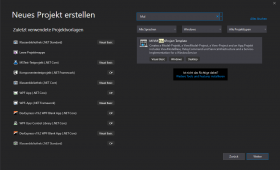
Aus diesem Grund dachte ich mir nun endlich mal das ich mir nun mal ein Template erstelle. In diesem Template ist aber nicht nur die Projektstruktur ansich enthalten sondern noch ein wenig mehr. Aber erstmal hier ein Screenshot und eine erklärung:

Ist das Template in Visual Studio implementiert indem man das ZIP-File (im unentpacktem Zustand) in das Visual-Basic Template Verzeichnis kopiert, kann das Template ausgewählt werden.
Der Pfad für die Templates befindet sich im Regelfall unter:


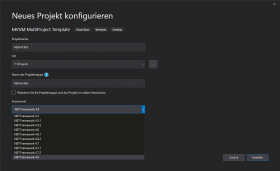
Nach einem klick auf "Weiter" kann man nun den Namen des Projekts angeben. Dieser Name wird dann sowohl für die Projektmappe (Solution) verwendet als auch für jedes der Projekte welche in dieser Projektmappe angelegt werden gefolgt von einem Punkt und der Layerbezeichnung (Model, ViewModel, View, App). So sind auch die Namespaces gut strukturiert und man hat wieder schön Ordnung.
Weiters habe ich implementiert das auch das Framework gewählt werden kann, runter bis .Net Framework 4.5.
Klickt man auf "Erstellen" wird die Projektmappe mit allen Projekten erstellt und alle Verweise gesetzt.
Nun gibt es zwei Templates. Das eine erstellt die reine MVVM Struktur und das zweite (größere File) erstellt die MVVM Struktur inkl. ein paar Klassen auf welche ich gleich noch eingehen werde.

Das Projekt sollte nun so wie es ist bereits kompilieren und ein MVVM Projekt erstellen welches voll funktionsfähig ist ohne ein MVVM Framework oder andere NuGet-Pakete von Drittanbietern zu verwenden.
Zusätzliche Klassen im Projekt:
ViewModel-Projekt
Eine
Eine
Ein
Ein
View-Projekt
In diesem Projekt gibt es nur ein Objekt. Ein Window mit dem Namen
Aber diese Funktionalitäten könnt ihr euch in der CodeBehind des Window ansehen und bei Fragen hier einfach Antworten.
Model-Projekt
Auch hier gibt es lediglich eine Klasse. Die
App-Projekt
Die Klasse
In der
Dieser Code fügt eine neue Instanz des
So das wars dann auch.
Hier das Template für das "Minimal MVVM":
MVVM_Template.zip
Hier das "angereicherte" Template:
MVVM_Template.zip
Ich wünsche euch einen schönen Tag und Happy Coding
Grüße
Sascha
Da es bei MVVM Projekten wenn man diese korrekt aufteilen möchte eine gewisse Projektstruktur innerhalb der Projektmappe notwendig ist, ist einigen sicher bekannt.
Wem das Pattern MVVM kein Begriff ist kann dieses hier gerne nachlesen.
Um das Pattern zum einen einzuhalten und das Projekt auch für Unittests tauglich zu machen gibt es einige Dinge zu beachten, das wichtigste dabei ist wohl das gewisse Schichten voneinander abgekoppelt sind. So z.b. das das ViewModel die View nicht kennt, also keinen Verweis darauf besitzt. Eine MVVM Projektmappe sieht im minimalfall wie folgt aus:
- APP (WPF Anwendung)
- MODEL (Klassenbibliothek)
- VIEWMODEL (KLassenbibliothek)
- VIEW (WPF Benutzersteuerelementbibliothek)
- UNITTESTS (Optional: Unittests Projekt)
Wer schon das ein oder andere Projekt im MVVM Stil aufgesetzt hat weis das es eine stupide Arbeit ist die Projektmappe so aufzusetzen. Die ganzen Projekte (Klassenbiblitotheken, WPF Start-Projekt, WPF Usercontrol-Biliothek) erstellen, die Verweise setzen, auf die Namenskonvention achten damit am Ende die Namespaces sprechend sind usw. Anschliessend muss man dann auch noch alle Verweise auf die Projekte gegenseitig setzen. Z.b. benötigt das ViewModel einen Verweis auf das Model, die View einen Verweis auf das ViewModel usw.
Aus diesem Grund dachte ich mir nun endlich mal das ich mir nun mal ein Template erstelle. In diesem Template ist aber nicht nur die Projektstruktur ansich enthalten sondern noch ein wenig mehr. Aber erstmal hier ein Screenshot und eine erklärung:
Ist das Template in Visual Studio implementiert indem man das ZIP-File (im unentpacktem Zustand) in das Visual-Basic Template Verzeichnis kopiert, kann das Template ausgewählt werden.
Der Pfad für die Templates befindet sich im Regelfall unter:
C:\Users\%username%\Documents\Visual Studio 2019\Templates\ProjectTemplates\Visual BasicNach einem klick auf "Weiter" kann man nun den Namen des Projekts angeben. Dieser Name wird dann sowohl für die Projektmappe (Solution) verwendet als auch für jedes der Projekte welche in dieser Projektmappe angelegt werden gefolgt von einem Punkt und der Layerbezeichnung (Model, ViewModel, View, App). So sind auch die Namespaces gut strukturiert und man hat wieder schön Ordnung.
Weiters habe ich implementiert das auch das Framework gewählt werden kann, runter bis .Net Framework 4.5.
Klickt man auf "Erstellen" wird die Projektmappe mit allen Projekten erstellt und alle Verweise gesetzt.
Nun gibt es zwei Templates. Das eine erstellt die reine MVVM Struktur und das zweite (größere File) erstellt die MVVM Struktur inkl. ein paar Klassen auf welche ich gleich noch eingehen werde.
Das Projekt sollte nun so wie es ist bereits kompilieren und ein MVVM Projekt erstellen welches voll funktionsfähig ist ohne ein MVVM Framework oder andere NuGet-Pakete von Drittanbietern zu verwenden.
Zusätzliche Klassen im Projekt:
Eine
RelayCommand Klasse welche das hantieren von und mit Commands erhablich vereinfachEine
ViewModel-Basisklasse inkl. einer Eigenschaft VMisBusy welche verwendet werden kann um den User später einen Ladebalken oder ähnliches zu zeigen.Ein
ServiceContainer welcher als Signleton implementiert wurde und dazu dient Service-Instanzen zu "halten". Services werden in der Welt von MVVM dazu verwendet um Teile der View über DependencyInjection zu Abstrahieren. Beispielsweise kann damit realisiert werden das man vom ViewModel auf ein Fenster öffnen kann ohne dieses zu kennen da die View oder die App ja gänzlich unbekannt ist. Aber auch für UnitTests hat dies eine wichtige Bedeutung. Aber weiterEin
IWindowService (Interface) welches an dieser stelle im Grunde nur al Beispiel für ein Service dienen soll. Diese implementierung eines Service kann ein Fenster öffnen lassen und dabei einen Datenkontext zuordnen, wie dies implementiert ist dazu später mehr.In diesem Projekt gibt es nur ein Objekt. Ein Window mit dem Namen
SPSWindow. Dies ist ein Window mit ein paar Erweiterungen um den Umgang in einer MVVM Umgebung ohne einem MVVM Framework erheblich zu vereinfachen. Dieses Window dient in meinen Anwendungen immer als "Default"-Window. Also für Dialoge, oder sonstige Fenster welche ich irgendwo öffnen möchte.Aber diese Funktionalitäten könnt ihr euch in der CodeBehind des Window ansehen und bei Fragen hier einfach Antworten.
Auch hier gibt es lediglich eine Klasse. Die
ModelBase Klasse. Diese hat einfach ein paar Eigenschaften und Methoden welche in fast jedem Projekt in einer Basisklasse verwendet werden und ist als Serializable gekennzeichnet. Die Eigenschaften sind sicher selbsterklärend. Die Methoden Validate und IsValid können ein Model egal welcher Art validieren sofert DataAnnotations gesetzt wurden.Die Klasse
WindowService implementiert nun das IWindowService Interface aus dem ViewModel-Projekt um die Funktionalität zu "injezieren" und sollte wenn man den Code so durchgeht auch selbsterklärend sein. Wie gesagt, sonst einfach Fragen. Diese Klasse verwendet nun auch das im View-Projekt vorhandene SPSWindow und dessen Methoden welche sich im CodeBehind befinden. Über diese Art der implementierung kann ein Fenster später über dessen ViewModel gesteuert werden was einen sehr hohen Komfort beim umgang mit Fenstern und Dialogen liefert.In der
Application.xaml.vb wurde die Methode Application_Startup generiert und lediglich mit folgender Zeile befüllt:Dieser Code fügt eine neue Instanz des
WindowService vom Type IWindowService dem ServiceContainer hinzu damit wir im ViewModel nun jederzeit mit Fenstern "hantieren" können ohne etwas über ein Fenster oder dessen Funktionalität zu kennen.So das wars dann auch.
Hier das Template für das "Minimal MVVM":
MVVM_Template.zip
Hier das "angereicherte" Template:
MVVM_Template.zip
Ich wünsche euch einen schönen Tag und Happy Coding
Grüße
Sascha
If _work = worktype.hard Then Me.Drink(Coffee)
Seht euch auch meine Tutorialreihe <WPF Lernen/> an oder abonniert meinen YouTube Kanal.
## Bitte markiere einen Thread als "Erledigt" wenn deine Frage beantwortet wurde. ##
Seht euch auch meine Tutorialreihe <WPF Lernen/> an oder abonniert meinen YouTube Kanal.
## Bitte markiere einen Thread als "Erledigt" wenn deine Frage beantwortet wurde. ##



 scheint wohl keine Lösung dafür zu geben... Naja egal, mit dem Template sind ja schon mal einige Stunden an kopiererei weg.
scheint wohl keine Lösung dafür zu geben... Naja egal, mit dem Template sind ja schon mal einige Stunden an kopiererei weg. 