

Die MetroSuite ist eine leistungsstarke CustomControl-Sammlung in Form einer Dynamic Link Library (kurz .dll) für Ihre .NET Windows Forms Anwendung.
Sie bietet Ihnen neu designte standard Steuerelemente im modernen Metrolook, sowie neue Komponenten, welche nicht standardmässig verfügbar sind.
Besondere Vorkenntnisse erfordert die MetroSuite wenige. Die einfache Verwendung macht sie perfekt für jedermann!
Durch ihre vielen Stile und Themen, lässt sie sich grandios an alle Ansprüche des Developers anpassen.

In folgendem Abschnitt finden Sie alle derzeitigen Steuerelemente der MetroSuite.
Bitte beachten Sie, dass diverse Steuerelemente ausgelagert wurden, sowie dieser Abschnitt kategorisiert ist.
Hier befinden sich alle Standard-Steuerelemente.
MetroButton (v2.0)
Ein Knopf-Steuerelement, welches genauso agiert wie das existierende Windows Forms Control.
Screenshots

MetroChecker (v2.0)
Ein Checker-CustomControl, welches die standard Checkbox bzw. den RadioButton ersetzen soll.
Das Symbol des Checkers kann mittels:
CheckerSymbol verändert werden.Screenshots

MetroComboBox (v2.0)
Das MetroSuite-Äquivalent zum Standardcontrol.
Screenshots

MetroListbox (v2.0)
Seit Version 2.0 nun auch endlich verfügbar!
Screenshots

MetroNavigationButton (v2.0)
Auf Basis des Codes von Artentus, wurder NavigationButton zusammengebaut.
Das Tutorial diesbezüglich finden Sie hier:
[OpenSource] ExplorerNavigationButton
Die Richtung des Pfeiles kann mittels
ArrowDirection angepasst werden.Screenshots

MetroProgressbar (v2.0)
Ein Progressbar-Steuerelement welches rotiert werden kann.
Zusätzlich kann der derzeitige Wert als Textdargestellt werden, sowie ein linearer Verlauf verwendet werden.
Screenshots

MetroStatusStrip (v2.0)
Ein StatusStrip-Steuerelement im Metro-Look.
MetroSwitch (v2.0)
Das MetroSwitch-Steuerelement ist eine Schalterkomponente.
Die Darstellungsart des Switches kann mittels
SwitchStyle verändert werden.Screenshots

MetroTextbox (v2.0)
Das Äquivalent zum standard Control.
Seit Version 2.0 nun endlich auch mit allen fehlenden Events.
Zusätzlich können einzelne Chars mit der Eigenschaft
BanIllegalChars sowie IllegalChars verboten werden.Ein Wasserzeichen kann ebenfalls eifnach mit
Watermark gesetzt werden.Die Darstellungsart kann seit Version 2.0 mit
LineOnly verändert werden.Screenshots

MetroTrackbar (v2.0)
Verbindet seit Version 2.0 die MetroTrackbarRegion sowie das MetroTrackbar-Steuerelement.
Mit
SingleSlider = False kann ein zweiter Slider hinzugefügt werden.Der Darstellungsstil des Sliders kann nun auch mit
SliderStyle verändert werden.Screenshots

MetroExpander (v2.0)
Ein Expander-Steuerelement im Visual Studio-Stil.
Die Anzahl der Patternlinien kann mittels
PatternLines verändert werden.Screenshots

MetroPanelCategory (v2.0)
Ein Steuerelement um bestimmte Punkte im UI hervorzuheben.
Screenshots


Hier finden Sie besondere Steuerelemente,
welche aufgrund ihres Arbeitsaufwandes, sowie ihrer Funktionen hier eingeordnet wurden.

MetroForm (v2.0)
Die MetroForm-Komponente ist ein neues Form-Steuerelement, welches perfekt in Komponation mit anderen MetroControls funktioniert.
Sie bietet diverse spezielle Funktionen und ist kinderleicht verwendbar.
Die MetroForm ist ebenfalls die Basis der neuen AutoStyle Eigenschaft. Wird ihr Stil verändert, verändert sich auch jener der Controls,
welche direkt auf ihr liegen, sofern dies aktiviert ist. (Jedoch nicht von Steuerelementen welche innerhalb anderer Controls liegen!)
Verwendung der MetroForm
Wie oben bereits erwähnt ist MetroForm kinderleicht verwendbar.
Erstellen Sie eine standard Form, öffnen Sie dessen Code, und lassen sie die Klasse mit
inherits von der MetroForm erben.Bsp:
Public Class frmMain : Inherits MetroSuite.MetroFormSeit neueren Visual Studio Versionen, muss ebenfalls in der
FormName.Designer.vb mittels Inherits MetroSuite.MetroFormvererbt werden.Screenshots



MetroControlBox (v2.0)
Die MetroControlBox ist ein Steuerelement, welches prinzipiell nur Sinn macht, wenn es in Kombination zur MetroForm verwendet wird.
Es ersetzt die standard Controlbox einer Form mit eigenen, selbst definierbaren Schaltflächen.
Dies hat nicht nur den Vorteil, dass der Stil perfekt mit der MetroForm übereinstimmt, sondern dass eigene Flächen ohne viel Arbeit,
zu der ControlBox hinzugefügt werden können.
Eine abgespeckte Open-Source Variante der MetroControlBox-Komponente, ist im Showroom verfügbar:
Verwendung der MetroControlBox
Das Hinzufügen von Schaltflächen, sofern eigene gewünscht sind, gliedert sich in drei kurze Abschnitte.
Das Erstellen, Hinzufügen und Binden an Code.
Sind nur die drei Standard Schaltflächen erwünscht, muss lediglich die Eigenschaft
LoadDefaultAreas auf true gesetzt werden.Screenshots

MetroTabControl (v2.0)
Das MetroTabControl ist das älteste Control der MetroSuite und entstand ursprünglich auf Grund einer Useranfrage in einem anderen Thema von mir:
NEU: MetroTabControl, bei TabControls++
Das TabControl verfügt über eine optionale Animation beim Wechseln der TabPages, welches auf Basis des Tutorials von Mavamaarten (~HF~) erstellt wurde.
Die Animationsgeschwindigkeit kann genauso wie das Design vollständig angepasst werden.
Seit Version 2.0 kann nun endlich auch das TabAlignment verändert werden, und ist nichtmehr an
Left gebunden.Ein älteres Video, welches entstand bevor die MetroSuite existierte, zeigt das MetroTabControl (TabControl++) in einem anderen Look,
jedoch im Prinzip mit den selben Funktionen:
Screenshots


MetroKnob (v2.0.1.4)
Das MetroKnob-Steuerelement ist ein Drehknopfsteuerelement, welches prinzipiell wie eine Trackbar funktioniert.
Die Minimum- und Maximumwerte können genauso wie die Anschlagpunkte angepasst werden, um somit immer
die Auswahl passend zu beschränken.
Klassendiagramm
Screenshots


MetroTask (v2.0)
Das MetroTask-Steuerelement ist eine Komponente zum Darstellen von einfachen Forschritten, wie zum Beispiel Meilensteinen oder Aufgaben.
Sie wurde frisch mit Version 2.0 implementiert und kann sich sehen lassen!
Als Vorlage diente folgendes Control des Flatkit | App UI Kits.
Durch dessen modernen Look ist es auf jedenfall ein Hingucker in jedem UI.
Verwendung des MetroTasks
VB.NET-Quellcode
- Dim p, p1, p2 As New MetroSuite.MetroTaskPoint
- p.CircleWidth = 8
- p1.CircleWidth = 8
- p2.CircleWidth = 26
- p.Text = "Version 1.6"
- p1.Text = "Rewrite"
- p2.Text = "Version 2.0"
- p2.CirceColor = Color.FromArgb(108, 200, 136)
- p1.CirceColor = Color.FromArgb(104, 135, 255)
- p.CirceColor = Color.FromArgb(247, 122, 153)
- MetroTask1.Points.Add(p)
- MetroTask1.Points.Add(p1)
- MetroTask1.Points.Add(p2)
Screenshots


MetroBalloon (v2.0)
Das MetroBalloon-Steuerelement ist eine Benachrichtigungskomponente welche ähnlich, aber nicht gleich wie ein ToolTip funktioniert.
Nach dem Platzieren des MetroBalloon auf der Basisform, wird die Komponente (beim Ausführen) unsichtbar.
Sie kann nun mittels
.ShowBalloon(text, hostcontrol / location) angezeigt werden.Wenn ein Hostcontrol angezeigt wird, wird das Steuerelement dynamisch über der angegebenen Komponenten, in Relation zum Mauszeiger angezeigt.
Wird ein Punkt angegeben ist der MetroBalloon auf diesen fixiert.
Verwendung des MetroBalloons

Screenshots



Wer die MetroSuite vor Version 2.0 verwendet hat, wird bemerkt haben,
dass es davor mehr Steuerelemente für die Darstellung von Daten gab als es jetzt der Fall ist.
Das hat den Grund, dass viele dieser Diagramm-Komponenten in meinem zweiten größeren Projekt vorhanden sind,
sowie verbessert wurden. Wer also einzelne Steuerelemente vermisst, welche in diese Kategorie fallen,
sollte einen Blick auf die Gathers Chart Library werfen. Ihr findet sie unter folgendem Link:
GChartLib - Präsentiert Daten auf eine neue moderne Art!
Nichts desto trotz sind einzelne Steuerelemente dieser Kategorie noch verfügbar:

MetroWebChart (v.2.0.1)
Das MetroWebChart ist ein Rewrite des alten HexaCharts, welches noch in der GChartLib (für kurze Zeit) verfügbar ist.
Dabei handelt es sich um ein Netzdiagramm, welches in der Lage ist, unbegrenzt viele Punkte darzustellen.
Zusätzlich sind bei diesem Steuerelement die Anpassungsmöglichkeiten besonders ausführlich.
Verwendung des MetroWebCharts
Klassendiagramm
Screenshots






MetroTracker (v2.0)
Der MetroTracker ist ein Steuerelement zur kontinuierlichen Darstellung von Daten in einem Linien Diagramm,
wie es zum Beispiel der Windows Taskmanager hat.
Unbegrenzte Linienanzahl, ausgemalte Bereiche sowie Art der Linien sind nur wenige der Features des MetroTrackers.
Verwendung des MetroTrackers
Die Verwendung des MetroTrackers ähnelt jener der MetroControlBox:
Für die Verwendung des MetroTrackers existiert ebenfalls ein Beispielprojekt,
jedoch achtung: Folgendes Projekt verwendet eine alte NICHT KOMPATIBLE Version der MetroSuite!
Screenshots





=MetroDataGridView
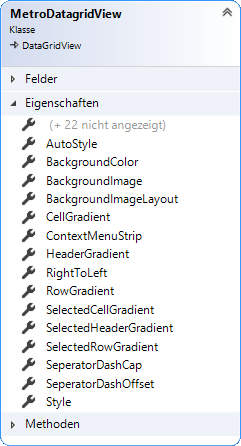
MetroDataGridView (v2.0.2)
Mit Version 2.0.2 wurde eine Erweiterung des Standard DataGridView-Steuerelements implementiert.
Die Anpassungsmöglichkeiten sind sehr flexibel. Soll auch das Layout verändert werden muss die Eigenschaft

Screenshots:

MetroDataGridView (v2.0.2)
Mit Version 2.0.2 wurde eine Erweiterung des Standard DataGridView-Steuerelements implementiert.
Die Anpassungsmöglichkeiten sind sehr flexibel. Soll auch das Layout verändert werden muss die Eigenschaft
EnableCustomStyling aktiviert werden.Screenshots:

MetroTabControlVS (v2.0.2)
Das MetroTabControlVS ist ein horizontales TabControl Steuerelement im Stil von Visualstudio selbst.
Neben dem eigenen Design gibt es auch die Möglichkeit einen Schließenknopf auf jedem Tabreiter
anzuzeigen. Zusätzlich kann optional ein Schließdialog angezeigt werden.
Screenshots:


MetroListbox (v2.0.2)
Die MetroListbox wurde mit Version 2.0.2 komplett überarbeitet und ist nicht mit niedrigeren Versionen kompatibel.
Abgesehen von einer erneuten Designüberabeitung, wurde ebenfalls die ListboxItem Klasse überarbeitet.
Es gibt nun die Möglichkeit ListboxItems mit einer Schriftart, -Farbe sowie Icon und Tag zur MetroListbox hinzuzufügen.
Zusätzlich können Items mit den Eigenschaften
AllowDrop und AllowItemDrag mit Drag&Drop neu geordnet werden.Screenshots:

Die MetroSuite bietet diverse weitere Funktionen, zum Beispiel zum Zeichnen.
Diesbezüglich ist die Klasse
Design.Drawing interessant.Desweiteren befinden sich alle Farben, welchen in den klassischen Farbschemen (Light & Dark) verwendet werden,
gesammelt in der Klasse
Design.MetroColors. Diese Klasse beinhaltet ebenfalls Funktionen zum Arbeiten mit Farben.In der Klasse
Miscellaneous, befindet sich erneut eine Funktion um eine vordefinierte Form mit den MetroSuite-Infos aufzurufen.


In diesem Abschnitt finden Sie weitere Screenshots, welche die MetroSuite präsentieren, und mögliche Verwendungsmöglichkeiten zeigen.
Inspiriert von der Anwendung TwitchViewerDisplay von @newcat; Ein Bezahlfensterkonzept designt mit der neuen MetroSuite (v2.0.1.9); Eine Anwendung welche Infos über Investments anzeigt.
(mehr Screenshots folgen)


Current Version: 1.0.1.4
Seit Version 2.0 existiert nun eine Zusatzbibliothek, die MetroSuite.Extensions. Diese wurde seit langem angekündigt und nun endlich erstellt.
Die MetroSuite.Extensions-Library beinhaltet Zusatzfunktionen und neue Controls welche nicht direkt zum Stil der MetroSuite passen, dennoch interessant sind.
Ebenfalls ein großes und wichtiges Feature der .Extensions Bibliothek, sind die neuen Themen.
Sie beinhaltet diverse neue vordefinierte Themen welche sich mittels einem Klick einfach auf die Form anwenden lassen, und Sie werden begeistert davon sein,
denn die neuen Looks überzeugen selbst ohne MetroForm!
An dieser Stelle möchte ich einen kleinen Vorgeschmack zeigen:
Zu sehen sind nur vier der Basisfarbschemen: SoftLightTheme, TwitchTheme, SoftDarkTheme & MetroSteamTheme. (Mehr Themen sind in der Extensions.dll verfügbar)
Alle Themes können in einer externen Datei gespeichert werden und natürlich ebenfalls auch aus dieser geladen werden.
Im .Zip Archiv der MetroSuite befinden sich alle Standardthemen, welche bereits fix in der Extensions.dll vorhanden sind, auch als externe Datei,
falls Sie einzelnte Farbwerte ändern wollen.
Wie verwendet man ein Theme?
Das Ganze funktioniert sehr simpel. MetroControls auf der Form platzieren, Theme-Objekt erstellen, und anwenden.
Die MetroSuite.Extensions.dll wird öfter geupdatet werden als die Hauptbibliothek, da ich mich hier austoben werde.
Sie wird in Zukunft auch Stile für andere meiner Controls, nämlich der GChartLib beinhalten.
Also werfen Sie ein Auge darauf!
Im Anschluss finden Sie alle derzeit verfügbaren Themen:

Verwendet Programmiersprache und IDE
Die MetroSuite wurde mit vb.NET und der IDE
Visual Studio 2013 Ultimate programmiert.
Einzelne Komponenten und Teile (besonders vor Version 2.0) wurden mit
Visual Studio 2012 RC, Visual Studio 2012 Ultimate sowie mit Visual Studio 2017 programmiert.
Systemanforderungen
Die einzige Systemanforderung, welche für das Verwenden der MetroSuite sowie der MetroSuite.Extensions - Bibliothek benötigt wird,
ist das .NET Framework 3.5, welches mittlerweile standard auf jedem Computer sein sollte.


If you want to buy a commercial licence, contact me via MetroSuite.NET@gmail.com, or via private message on vb-paradise.de
Folgendes sollte bei der Verwendung der MetroSuite beachtet werden:
Grundsätzlich handelt es sich bei der MetroSuite um ein Freeware-Produkt.
Trotzallem ist die kommerzielle Verwendung untersagt, und nur nach einem Erwerb der Lizenz erlaubt.
Die Weitergabe der Bibliothek ist nur unter Namensnennung erlaubt!
Bei der Library, handelt es sich um ein Closed Source Produkt, bei welchen die Dekompilierung ebenfalls untersagt ist!
Der Verkauf der MetroSuite, oder Teile davon, unter keinen Umständen erlaubt!
Das Einkompilieren (bzw. einbinden) der Bibliothek, sodass diese im Anwendungsverzeichnis nicht sichtbar ist, ist ebenfalls untersagt!
Unter besonderen Umständen, kann hier, nach persönlicher Besprechung bzw. Genehmigung, eine Ausnahme gemacht werden!
Alles in allem steht die MetroSuite unter folgender Lizenz: Creative Commons: creativecommons.org/licenses/by-nc-nd/4.0/
Credits
An dieser Stelle möchte ich mich bei folgenden Personen bedanken, welche bei der Entwicklung der MetroSuite geholfen haben:
-
-
-

Download von älteren Versionen
Hier finden Sie ältere archivierte MetroSuite-Versionen:
Zum Archiv
Zum Archiv vor Version 2.0
Die aktuellste Version der MetroSuite sowie MetroSuite.Extension,
finden Sie unten im Anhang!
Dieser Beitrag wurde bereits 147 mal editiert, zuletzt von „Gather“ ()






