Name:
GDI3D
Beschreibung:
Ich hatte mal irgendwann vor eine kleine Grafikkarte aus einem Mikrocontroller zu bauen (ist noch aber noch nichts geworden ). Dazu hatte ich in C++ einen einfachen Rasterizer implementiert und diesen jetzt nach C# portiert.
). Dazu hatte ich in C++ einen einfachen Rasterizer implementiert und diesen jetzt nach C# portiert.
Mit GDI3D könnt ihr, ähnlich wie mit OpenGL oder DirectX, Dreiecksnetze auf eine Bitmap zeichnen. Das alles ist softwarebasiert und absolut langsam, aber das Funktionsprinzip wird deutlich.
Aktuell werden folgende Features unterstützt:
C# und Visual Studio Commiunity
Systemanforderungen:
Framework 4.0
Systemveränderungen:
Keine
Download(s):
Im Anhang befindet sich die Library inkl. einer Demo mit ein paar 3D Modellen und Shadern. Dazu gibts die lauffähige Solution. (171,05kB)
Lizenz/Weitergabe:
Open Source
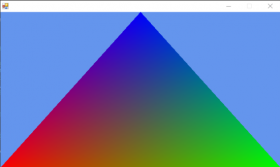
Hier mal ein Beispiel um das berühmte erste Dreieck anzuzeigen:
Spoiler anzeigen
Das Ergebnis sieht dann so aus:


Im Anhang sind auch noch ein paar Screenshots der Demo Anwendung. Wenn irgendwo Fragen aufkommen dann immer her damit! Kritik und Verbesserungsvorschläge sind erwünscht.
GDI3D
Beschreibung:
Ich hatte mal irgendwann vor eine kleine Grafikkarte aus einem Mikrocontroller zu bauen (ist noch aber noch nichts geworden
 ). Dazu hatte ich in C++ einen einfachen Rasterizer implementiert und diesen jetzt nach C# portiert.
). Dazu hatte ich in C++ einen einfachen Rasterizer implementiert und diesen jetzt nach C# portiert.Mit GDI3D könnt ihr, ähnlich wie mit OpenGL oder DirectX, Dreiecksnetze auf eine Bitmap zeichnen. Das alles ist softwarebasiert und absolut langsam, aber das Funktionsprinzip wird deutlich.
Aktuell werden folgende Features unterstützt:
- Eigene Vertex- & Pixelshader
- Depth Test (Z Test)
- Near- / Farplane clipping
- Beliebig viele Vertex-Attribute
- Einfacher Importer für PLY-Dateien
- Rasterizer mit Bresenham Algo (im Moment gibt's nur die baryzentrische Variante)
- Stencilbuffer
- Vielleicht Interpolationsoptionen für Vertexattribute
C# und Visual Studio Commiunity
Systemanforderungen:
Framework 4.0
Systemveränderungen:
Keine
Download(s):
Im Anhang befindet sich die Library inkl. einer Demo mit ein paar 3D Modellen und Shadern. Dazu gibts die lauffähige Solution. (171,05kB)
Lizenz/Weitergabe:
Open Source
Hier mal ein Beispiel um das berühmte erste Dreieck anzuzeigen:
C#-Quellcode
- public partial class frmMain : Form
- {
- Viewport vp = null;
- public frmMain()
- {
- InitializeComponent();
- FormBorderStyle = FormBorderStyle.FixedSingle;
- MaximizeBox = false;
- }
- private void frmMain_Load(object sender, EventArgs e)
- {
- // Sensorgröße etc. sind erstmal weniger wichtig
- vp = new Viewport(new SizeF(1.5f, 1.5f), ClientSize, 35, 0.1f, 100);
- // Initialisiere die Vertices des Dreiecks
- Vertex v0 = new Vertex(new Vector4(-1, -1, 0));
- v0.Attribute.Add("COLOUR", new Vector3(1, 0, 0)); // Jedem Vertex eine Farbe geben
- Vertex v1 = new Vertex(new Vector4(1, -1, 0));
- v1.Attribute.Add("COLOUR", new Vector3(0, 1, 0));
- Vertex v2 = new Vertex(new Vector4(0, 1, 0));
- v2.Attribute.Add("COLOUR", new Vector3(0, 0, 1));
- vp.VertexBuffer = new Vertex[] { v0, v1, v2 }; // Setze Vertexbuffer
- vp.IndexBuffer = new uint[] { 0, 1, 2 };
- vp.VertexShader = BasicVertexShader.None; // Gibt einfach Input zurück (Vertices müssen im NDC space sein)
- vp.PixelShader = BasicPixelShader.VertexColour;
- // Buffer löschen
- vp.Clear(Color.CornflowerBlue.ToVector3());
- // Dreieck zeichnen
- vp.DrawIndexedTriangles(Matrix4.Identity);
- }
- private void frmMain_Paint(object sender, PaintEventArgs e)
- {
- vp.DrawBufferToDC(e.Graphics);
- }
- }

Im Anhang sind auch noch ein paar Screenshots der Demo Anwendung. Wenn irgendwo Fragen aufkommen dann immer her damit! Kritik und Verbesserungsvorschläge sind erwünscht.
Dieser Beitrag wurde bereits 1 mal editiert, zuletzt von „Gonger96“ ()

 Habe Folgendes implementiert:
Habe Folgendes implementiert:

