Konvertierung HSV to RGB
Wer sich mit dem HSV-Farbraum nicht auskennt, dem empfehle ich zunächst die Lektüre bei Wiki.
Der RGB-Farbraum lässt sich eineindeutig durch einen Würfel darstellen. R, G und B bilden die 3 linear unabhängigen Achsen, jede mögliche Farbe lässt sich im Rahmen der Auflösung (üblicherweise von 0 bis 255 pro Kanal) einem Punkt in diesem Würfel zuordnen.
Der HSV-Farbraum ist nicht eindeutig, denn für S=0 und/oder V=0 kann H jeden beliebigen Wert einnehmen, deshalb wird per Definition in diesem Fall H auf 0 gesetzt (Rot).
Das Besondere am HSV-Farbraum ist der Unstand, dass die Farben auf dem Umfang eines Kreises angeordnet sind, wodurch sich z.B. eine Farb-Verschiebung durch die Addition eines Wertes auf den H-Wert erzielen lässt.
Nehmen wir einen Vollkreis mit der Winkel-Koordinate H und der Radius-Koordinate S und stellen mit V = 1 vermöge der Operation { HSV to RGB } einen Farbkreis dar:

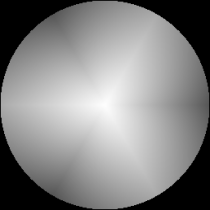
Wie man sieht, stechen die Vielfachen von 60° heraus. Konvertiert man dieses Bild in ein monochromatisches Bild, wird dies noch deutlicher:

Sehen wir uns die Verläufe der RGB-Kurven an (freundlicher Dank an Wiki, obiger Link),

leuchtet das natürlich ein.
Wahrscheinlich ist diese historische Variante der damals zur Verfügung stehenden Rechentechnik und der Kurzsichtigkeit irgend welcher Manager geschuldet.
Vorschlag:
Machen wir eine "glatte" Transformation und ersetzen die Trapezoiden durch Sinuiden.
Die Rechenforschrift selbst ist so elementar und einfach, dass ich mich wundern muss, dass sie damals nicht publiziert und verwendet wurde.
Die Kurvenform legen wir in einem statischen Feld ab, das vorab berechnet wird.
Die Transformation selbst sieht dann so aus:
Spoiler anzeigen
Vermöge dieser Transformation sieht der Farbkreis und sein Graubild so aus:


Verwenden wir also von nun an die glatte Variante.
Fortsetzung folgt.
Wer sich mit dem HSV-Farbraum nicht auskennt, dem empfehle ich zunächst die Lektüre bei Wiki.
Der RGB-Farbraum lässt sich eineindeutig durch einen Würfel darstellen. R, G und B bilden die 3 linear unabhängigen Achsen, jede mögliche Farbe lässt sich im Rahmen der Auflösung (üblicherweise von 0 bis 255 pro Kanal) einem Punkt in diesem Würfel zuordnen.
Der HSV-Farbraum ist nicht eindeutig, denn für S=0 und/oder V=0 kann H jeden beliebigen Wert einnehmen, deshalb wird per Definition in diesem Fall H auf 0 gesetzt (Rot).
Das Besondere am HSV-Farbraum ist der Unstand, dass die Farben auf dem Umfang eines Kreises angeordnet sind, wodurch sich z.B. eine Farb-Verschiebung durch die Addition eines Wertes auf den H-Wert erzielen lässt.
Nehmen wir einen Vollkreis mit der Winkel-Koordinate H und der Radius-Koordinate S und stellen mit V = 1 vermöge der Operation { HSV to RGB } einen Farbkreis dar:
Wie man sieht, stechen die Vielfachen von 60° heraus. Konvertiert man dieses Bild in ein monochromatisches Bild, wird dies noch deutlicher:
Sehen wir uns die Verläufe der RGB-Kurven an (freundlicher Dank an Wiki, obiger Link),
leuchtet das natürlich ein.
Wahrscheinlich ist diese historische Variante der damals zur Verfügung stehenden Rechentechnik und der Kurzsichtigkeit irgend welcher Manager geschuldet.
Vorschlag:
Machen wir eine "glatte" Transformation und ersetzen die Trapezoiden durch Sinuiden.
Die Rechenforschrift selbst ist so elementar und einfach, dass ich mich wundern muss, dass sie damals nicht publiziert und verwendet wurde.
Die Kurvenform legen wir in einem statischen Feld ab, das vorab berechnet wird.
Die Transformation selbst sieht dann so aus:
C#-Quellcode
- /// <summary>
- /// Convert HSV to RGB
- /// </summary>
- /// <param name="H">h part (0...360)</param>
- /// <param name="S">s part (0...1)</param>
- /// <param name="V">v part (0...1)</param>
- /// <returns>the corresponding Color</returns>
- public static Color ToColorNew(double h, double s, double v)
- {
- h = ((h % 360) + 360) % 360;
- int index = (int)Math.Round(h);
- double r = HsvColor.Cosinus[index];
- double g = HsvColor.Cosinus[(index + 240) % 360];
- double b = HsvColor.Cosinus[(index + 120) % 360];
- double dr = r + (255.0 - r) * (1 - s);
- double dg = g + (255.0 - g) * (1 - s);
- double db = b + (255.0 - b) * (1 - s);
- int rr = Convert.ToInt32(v * dr);
- int gg = Convert.ToInt32(v * dg);
- int bb = Convert.ToInt32(v * db);
- return Color.FromArgb(rr, gg, bb);
- }
Vermöge dieser Transformation sieht der Farbkreis und sein Graubild so aus:
Verwenden wir also von nun an die glatte Variante.

Fortsetzung folgt.
Falls Du diesen Code kopierst, achte auf die C&P-Bremse.
Jede einzelne Zeile Deines Programms, die Du nicht explizit getestet hast, ist falsch
Ein guter .NET-Snippetkonverter (der ist verfügbar).
Programmierfragen über PN / Konversation werden ignoriert!
Jede einzelne Zeile Deines Programms, die Du nicht explizit getestet hast, ist falsch

Ein guter .NET-Snippetkonverter (der ist verfügbar).
Programmierfragen über PN / Konversation werden ignoriert!
